

OVERVIEW
UC Davis Schedule Assistant is an application that simplifies the decision-making process for what classes students should register for.
I started this project in response to a common complaint regarding the outdated degree tracking and class registration websites used by UC Davis. My goal was to combine both systems and personalize the class registration experience to eliminate any confusion about a student's progress and relieve their stress.
ROLE
Product Designer
UX Researcher
TOOLS
Adobe Illustrator
Adobe XD
DURATION
October - December 2019
THE PROBLEM
How can we simplify the process of UC Davis students understanding what courses they need to take in order to graduate?
Students at UC Davis do not have a well-known system that helps guide their progress through college to getting their degree. Understanding their options for classes that fall within their major requirements can get confusing. There is also the issue of students not having easy access to learning when classes are available during what quarters.
Process
Context Study
User Pain Points
User Interviews
Personas
Use Cases
Problem Statement
Lo-fi Mockup
Feature Narrative
Wireframes
Prototype
User Testing
Designer Critiques
Assess Findings
Reflections
Research
USER PAIN POINTS
The following are the core issues this redesign aims to solve:
-
Poor visual identity - The current UC Davis Schedule Builder's website layout is bland and not visually pleasing. There is no identifiable graphic standard for logos or typefaces.
-
Confusing navigation system - There are too many options and interfaces on one page, making the content overwhelming to navigate through.
-
Missing information - The UC Davis Schedule Builder does not contain information about your degree progress and what requirements you have left to complete.

Analysis
PERSONAS
Our target audience are UC Davis students of all grade levels. I built these user personas to help guide my design thinking:






Design Features
IMPLEMENTING UC DAVIS BRANDING
I created the UC Davis Schedule Assistant logo utilizing the official Davis marketing toolkit and took inspiration from other official UCD graphic elements. The login screen focuses on its vibrant color scheme and signature artwork to easily distinguish itself as apart of the UC Davis brand.

DEGREE CHECKLIST
The degree checklist menu help students quickly understand what class subjects are already completed versus what they should take.
Through this screen, users can also view calendars for their daily class schedule and final exams.
PROGRESS METER
Students are now able to easily view how close they are to completing their degree, as well as when their registration time is. A button will appear if they are eligible to start signing up for classes.
The app will prompt users if they want to turn on passtime notifications so they can register as soon as possible.
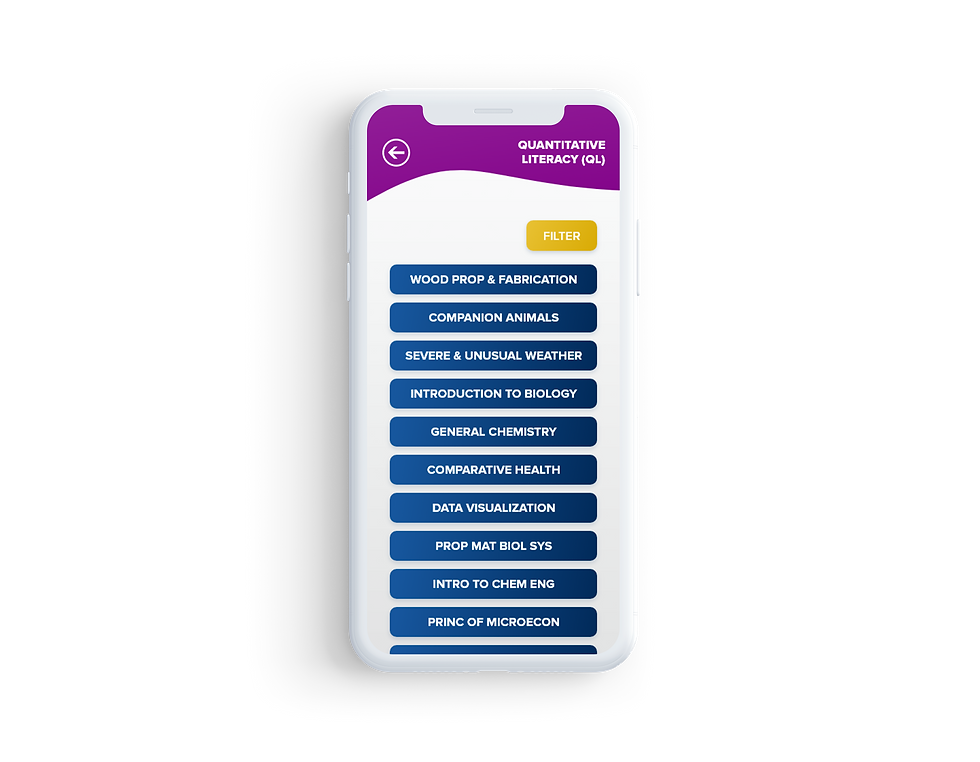
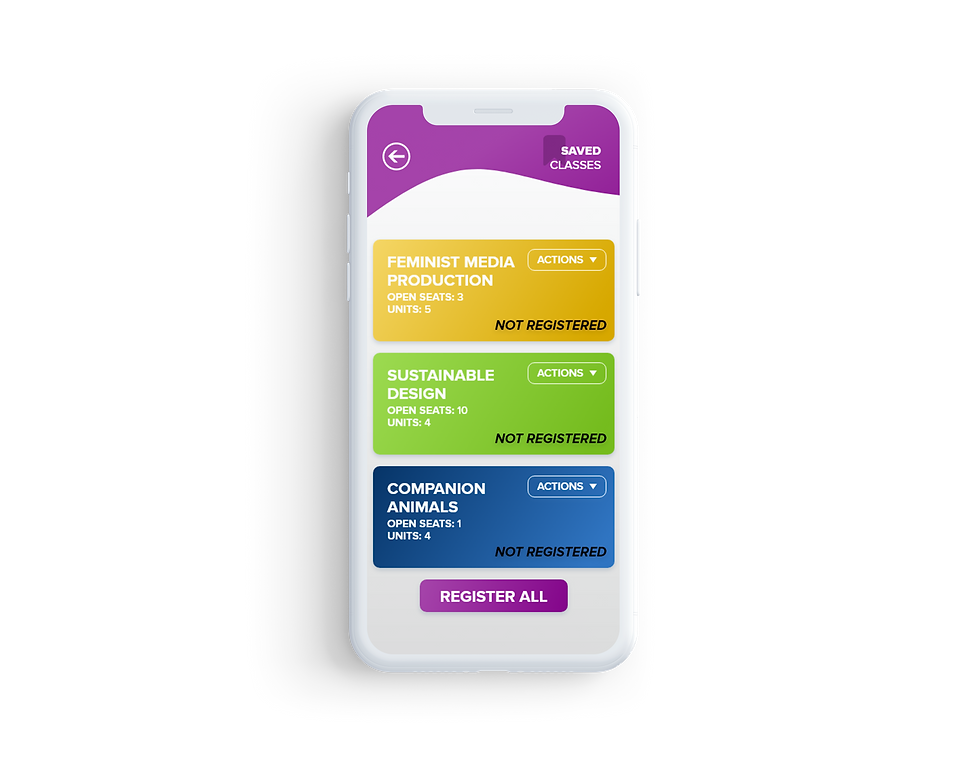
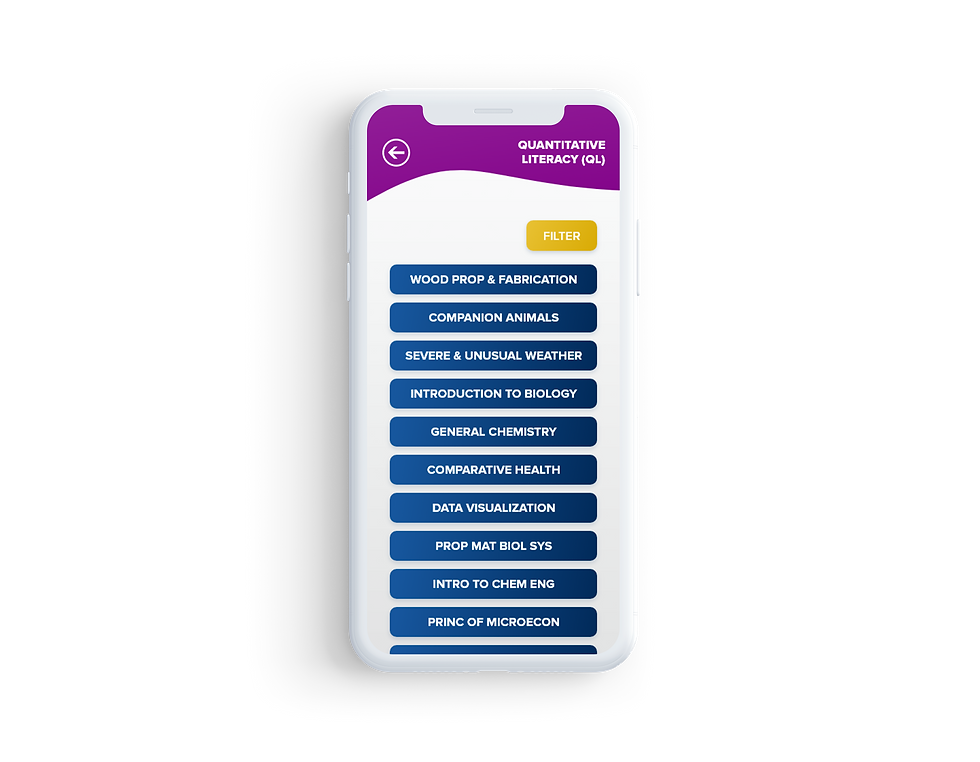
CLASS SELECTION
Each degree requirement is broken down into its own subsection of specific classes that help students easily recognize what will satisfy the requirement.
Users are able to save classes so they can be notified as soon as they are available.




INTERACTIVE PROTOTYPE

